代码布局(自定义的代码,放在哪里)
1. 某个app特有的 -app 目录下,templatetags 文件夹,包(包含__init__.py文件) -再到 templatetags 文件夹下创建python模块(py文件)2. 定义复用 -创建一个新的app,将他们定义在新的app中,在INSTALL_APPS 注册,然后就可以应用 1.自定义模板过滤器 -模板过滤器是什么 -函数,一般情况下有一个或两个参数 - 第一个参数,是传递进来的模板变量,不一定是字符串 - 第二个参数,普通的参数,也可以是默认,也可以不要 一般情况下返回一个字符串 其实就是个函数,没有什么不同 - 定义非常简单,就是写一个函数 在项目teacher下建立数据包templatetags,再创建文件customer_filter.py -注册 1. 通过django.template.Library 它的实例的 filter 方法 from django.template import Libraryregister = Library()
filter 有两个参数: - name 过滤器的名称,是个字符串,可以不写,默认 使用方法名作为过滤器的名称 - filter_func 定义的过滤器的函数 通过自定义过滤器进行性别转换,编辑customer_filter.py注册的第一种方法:
from django.template import Libraryregister = Library()def to_male(value,arg='zh'):map = {'zh':('女','男'),'en':('female','male')}return map[arg][value]# register.filter(to_male) #不写名称,只传过滤器函数,默认会使用过滤器名称作为nameregister.filter(name='to_male',filter_func=to_male) #关键字传参 2.通过装饰器,第二种注册方法
from django.template import Libraryregister = Library()@register.filter(name='male') #传递装饰器名称#@register.filter() #不传递装饰器名称,将吧函数名作为默认的namedef to_male(value,arg='zh'): map = { 'zh':('女','男'), 'en':('female','male') } return map[arg][value] -模板中使用
- 先要在index.html模板中load一下,通过python模块名{% extends 'teacher/base.html' %}{ % load static %}{ % load customer_filter %} #加载....{ % block content %} | 序号 | 姓名 | 年龄 | 性别 |
|---|---|---|---|
| { { forloop.counter }} | { { stu.name }} | { { stu.age }} | { { stu.sex|male:'en' }} | #这里的male名称随着上面注册的结果变动.... { % endblock %}
2.自定义模板标签
- 简单标签 django.template.Library.simple_tag() - 创建 普通的python函数,在templatetags下创建一个customer_tag.py实例:创建一个输出当前时间的自定义时间。允许传入一个时间格式。
- 注册
1.调用函数from django.template import Libraryfrom datetime import datetimeregister = Library()def current_time(format_str):return datetime.now().strftime(format_str)#注册register.simple_tag(current_time,name='current')
#register.simple_tag(current_time)
模板中使用:
{% load customer_tags %}当前时间:{% current '%Y-%m-%d %H:%M:%S' %}
- 注册
2.装饰器from django.template import Libraryfrom datetime import datetimeregister = Library()# @register.simple_tag@register.simple_tag(name='current')def current_time(format_str):return datetime.now().strftime(format_str)
- 引用上下文变量(views中render传递到模板中的那个context)
只需要在simple_tag 中,设置参数take_context=Trueviews.py中添加format_str的定义值
students = [ ... ] format_str = '%Y-%m-%d %H:%M:%S' return render(request,'teacher/index.html',context={ 'student':students, 'format_str':format_str }) 修改customer_tag.py
自定义的标签函数的第一个参数一定是 context(名字不能错)
@register.simple_tag(name='current',takes_context=True)def current_time(context):return datetime.now().strftime(context['format_str'])# register.simple_tag(current_time,name='current',takes_context=True)
传值以后,模板如下。不需要在前端再传参数
{% load customer_tags %}当前时间:{% current %}
结果展示:

- 包含标签
通过渲染另外一个模板来展示数据-定义
定义一个函数,接收调用时传递的模板变量定义一个模板show_list_as_ul.html
- {% for l in ls %}
- { { l }} {% endfor %}
customer_tags中添加:
@register.inclusion_tag('teacher/show_list_as_ul.html')def show_list_as_ul(value): return { 'ls':value} views.py中添加course选项:
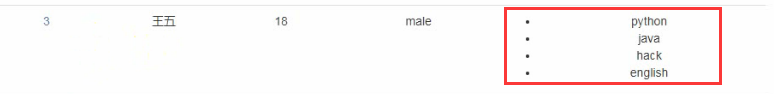
students = [ { 'id':10,'name':'tuple','age':18,'sex':1,'course':['python','java','hack','english']}, { 'id':20,'name':'xinlan','age':15,'sex':0,'course':['python','java','hack','english']}, { 'id':30,'name':'xiaopo','age':21,'sex':0,'course':['python','java','hack','english']}, { 'id':40,'name':'gulu','age':19,'sex':1,'course':['python','java','hack','english']}, { 'id':50,'name':'shiwei','age':20,'sex':0,'course':['python','java','hack','english']}, ] format_str = '%Y-%m-%d %H:%M:%S' return render(request,'teacher/index.html',context={ 'student':students, 'format_str':format_str }) index.html:
序号 姓名 年龄 性别 课程 {% for stu in student %} { { forloop.counter }} { { stu.name }} { { stu.age }} { { stu.sex|male:'en' }} {% show_list_as_ul stu.course %} {% endfor %} 展示如图所示:

包含标签接收参数。
将页面展示进一步进行优化,变成表格进行展示。
重新定义模板show_list_as_ul.html
{% if style == 'button' %} { % for l in ls %} { % endfor %} { % elif style == 'link' %} { % for l in ls %} { { l }} { % endfor %} { % else %} - { % for l in ls %}
- { { l }} { % endfor %}
customer_tags中更新如下:
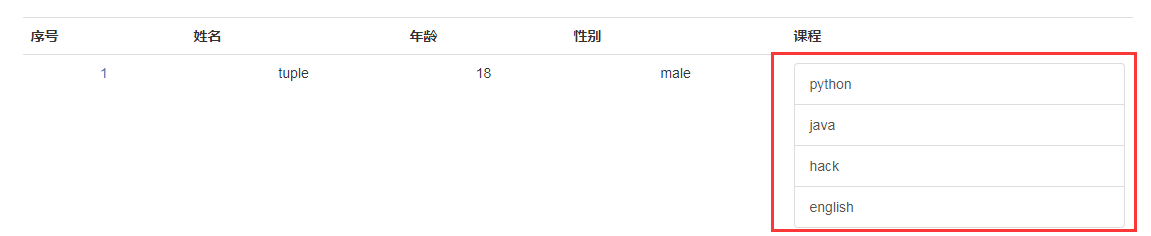
@register.inclusion_tag('teacher/show_list_as_ul.html')def show_list_as_ul(value,style): return { 'ls':value,'style':style} index.html:
序号 姓名 年龄 性别 课程 {% for stu in student %} { { forloop.counter }} { { stu.name }} { { stu.age }} { { stu.sex|male:'en' }} {% show_list_as_ul stu.course 'button' %} #传递位置参数 {#{% show_list_as_ul stu.course style='button' %}#} #传递关键字参数 {% endfor %} 页面展示如下: